Increasing STEM Accessibility
Diversity in science and technology is crucial. By leveraging different backgrounds, experiences, and perspectives, STEM fields become enriched with unique insights that drive problem-solving and innovation. Over 40 million Americans live with disabilities, yet they are significantly underrepresented in STEM fields. Research shows that only 3% of the STEM workforce includes individuals with disabilities. These individuals often benefit from hands-on and tailored educational approaches, which are only available in traditional educational settings. Makerspaces, with their adaptive tools and resources, can help bridge this gap, creating an inclusive environment for STEM learning. However, these spaces often lack the necessary accessibility features to fully support individuals with disabilities. Creating a significant gap between the potential of makerspaces and the needs of a large portion of the population.
Current Issues in STEM Accessibility
Limited Access to Makerspaces
Many makerspaces, which are vital for hands-on learning and experimentation, are often physically inaccessible to individuals with disabilities. Additionally, architectural barriers and a lack of accessible onsite tools can deny many the access to STEM learning opportunities.
Lack of Learning Resources
Current STEM materials, project guides, and tutorials often overlook the needs of those with disabilities. The majority of resources are not designed with accessibility in mind, often not providing materials in braille or closed captions for videos, slowing the learning process for many individuals with different types of disabilities.
Social Isolation in STEM
Individuals with disabilities often encounter social barriers within STEM fields that lead to isolation. This lack of community can be associated with physical separations in learning environments, support from peers, and a general lack of representation, which can stop participation and engagement in STEM.
Our Solution to making STEM more Accessible
It is clear those with disabilities are underrepresented and lack support systems to help them discover and obtain a career in STEM. Our sponsor, Dr. Jared Duval aims to bring awareness to these inequities while broadening STEM opportunities for those with disabilities by leading our team through the creation of mobile application that will connect makerspaces to people of all disability backgrounds. By working with Dr. Duval and prioritizing accessibility, we can empower those with disabilities to explore their passions in STEM, creating a collaborative and supportive environment built around makerspaces.
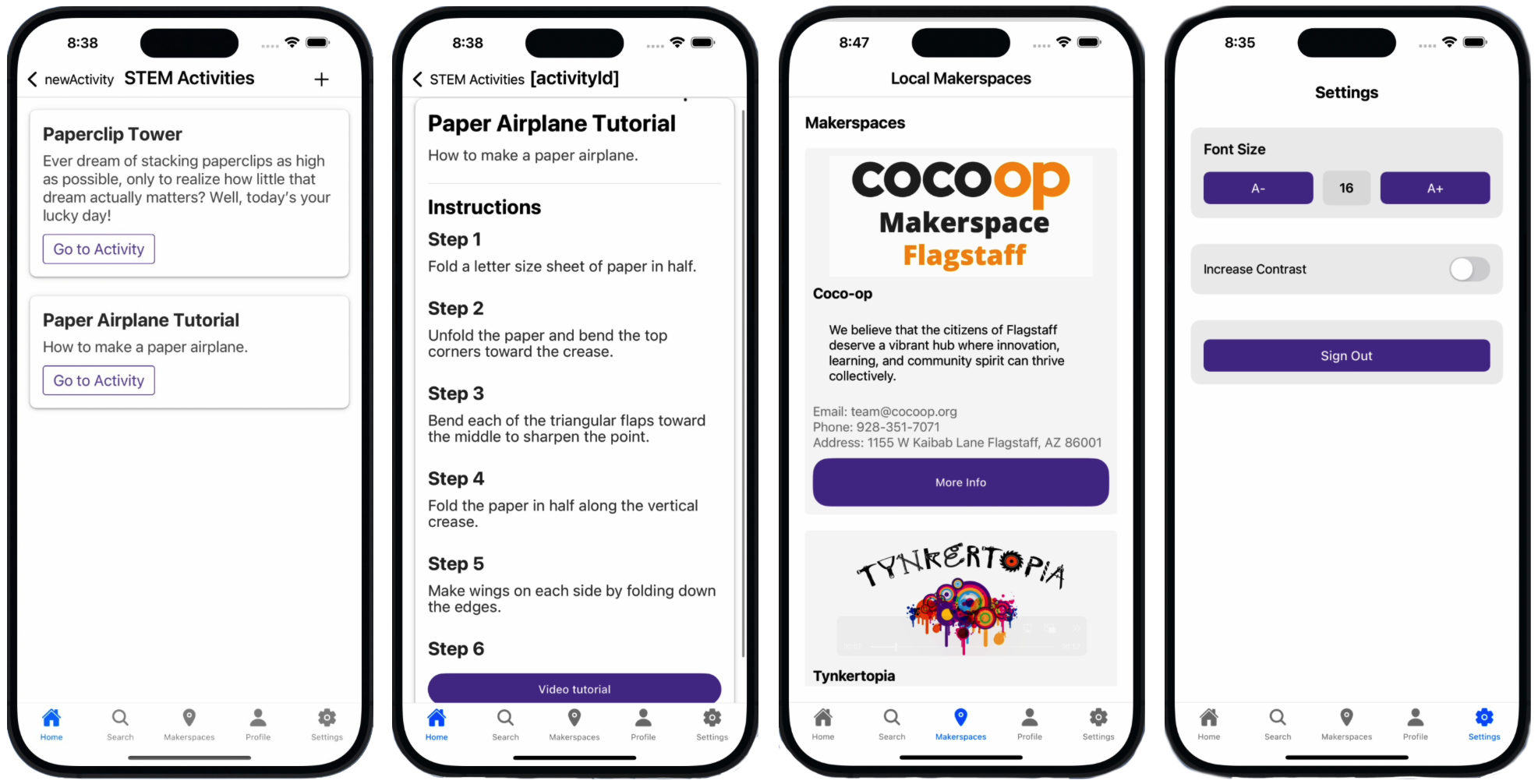
Our solution to address these issues is a crowdsourcing mobile application that will transform the makerspace community and landscape as a whole. Our application will serve as a centralized hub for sharing STEM projects, learning resources, and training materials with disabled individuals. Local Makerspaces will be able to upload STEM content and learning resources onto our platform, allowing users to complete tutorials and engage with STEM concepts on a deeper level than ever before. Through an accessible interface, users will also be able to chat with others, reach out to local makerspaces, and connect with the community around them. Through this groundbreaking application, we will be able to provide accessible, intuitive, and transformative tools to the disabled community, helping bridge a gap in their STEM education.
The initial concept for this project was provided by our sponsor, in the form of a capstone project proposal.