


Morgan Boatman, our client, is the creator of Missions and Madness. This is a cooperative outdoor exploration and
exercise game designed to have players explore their surroundings and perform various fitness exercises
while doing so within Flagstaff. In its current state, the game exists as a fun and interactive experience
solely tied to physical dice and the field guide book which explains each step of the game in detail. The game
has existed this way for many years.
However, in order to translate the game into a modern medium, Morgan desired a way to reach more audiences and broaden the scope of the game. In that, our team of Task Masters comes in! We will be translating his game into an app that all players can download and enjoy while also introducing the possibility of the game being played just about anywhere! This not only vastly increases the accessibility of the game, but also enables the possibility of all kinds of players to be able to play from just about anywhere!
As of right now, Missions and Madness is a game that is limited by the number of faces on the dice,
The amount of locations that can be selected and randomized in a single game, the amount of exercises
that can be selected and used, and limitations of a book that needs to be flipped through to confirm
game rules and procedures. There is also a limit on which cities Missions and Madness can be played in,
making it difficult to share and sell the game to more people.
We aim to resolve this by creating a supporting Phone App that will allow the player an easier time
setting up and playing a game round of Missions and Madness, but streamlining the process by: helping
the player remember the procedural steps; adjusting the game to suit the physical demands of the group;
and adding a randomization factor to the game to encourage fun. The idea is for a user to be able to
download the app onto their phone, set up the game to thier own specifications, before starting their
game and playing. When finishing a round, they would be given options to either play another round, end
the game, or return to start by playing one more round.
The first UI look and set up for the app closely resembeled the physical Missions and Madness Game Book.
The book itself was designed to look similar to that of an Army Field Manual, so we took this design and transferred
that into the Phone App. The upper right hand "How To Play" button would link to the Tutorial Game and a switch
to increase the difficulty of the game. The "Start" button would start the game set up and game loop.
The "Player Status" button links to the player profile, which would show the user how many times they've
played the game, how long they've walked, and how many times they've been a paticular role.
The next button "Upload/Download locations" leads to the screen where the user could upload the
locations they want to play in. And the last button, the "Shop" is where the user will be able to buy
different scenario game packs.

However, upon further consideration, our team along with our client Morgan determined that the look
was not engaging enough, so he designed a new phone app look that we could implement new UI with,
which is portrayed below. As you can see, the background design has been altered from a blank tan to
a purple and black mixture with city roads, which more closely reflects the exploration spirit of the game.
In this iteration, we've removed the "How To Play" button, and have instead placed that wihtin it's own "Learn
To Play" option. We've altered the naming conventions of the rest of the buttons as well, to something more user
-friendly and understandable. Some of the game pages have also been moved around to make more sense for
game flow and usability. The only button that has remained fairly similar is the shop, but all following
scenes will resemble this beginning homepage as we work to implement updated code.


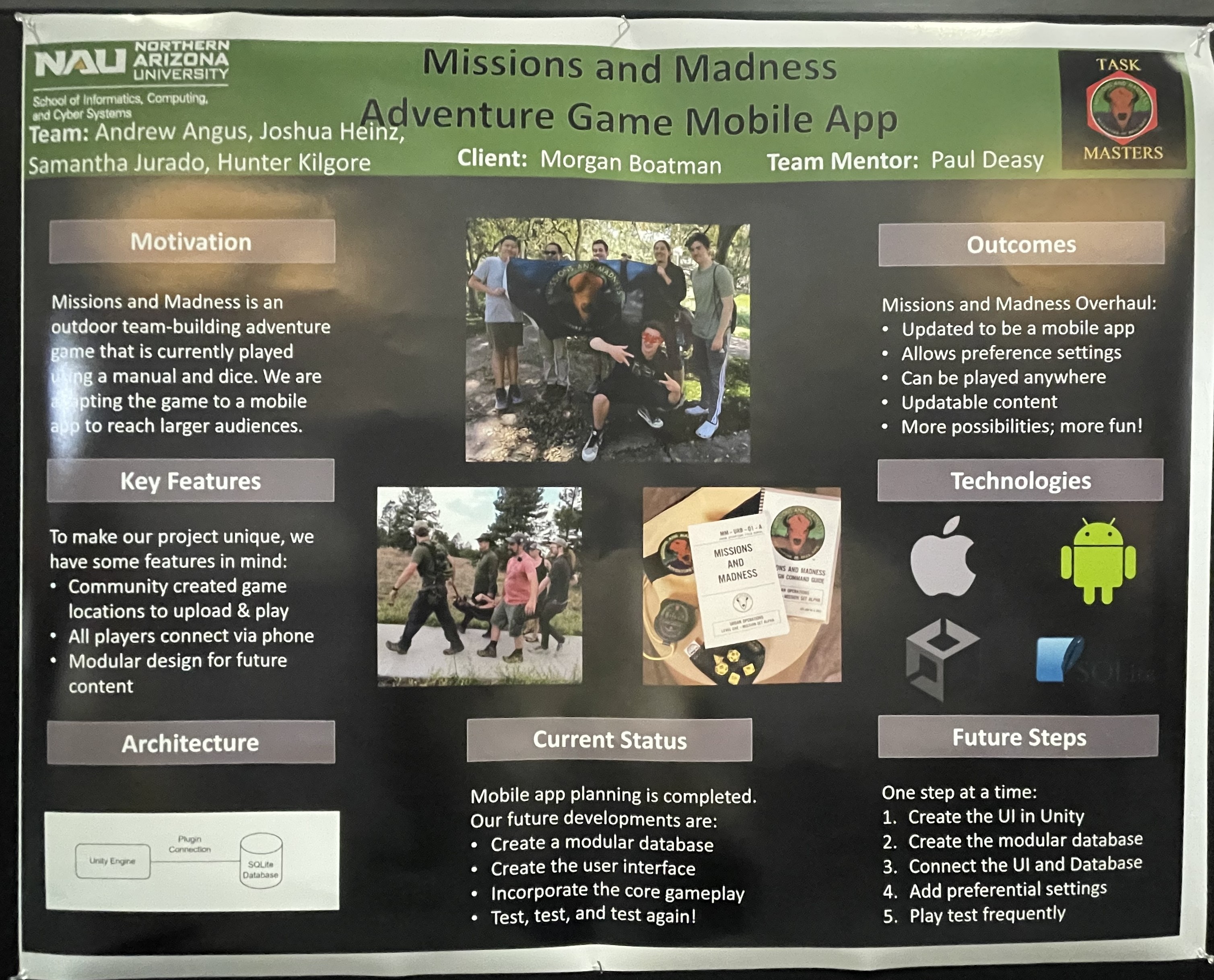
This is a picture of our poster and the overall goals and considerations at the beginning of our project.

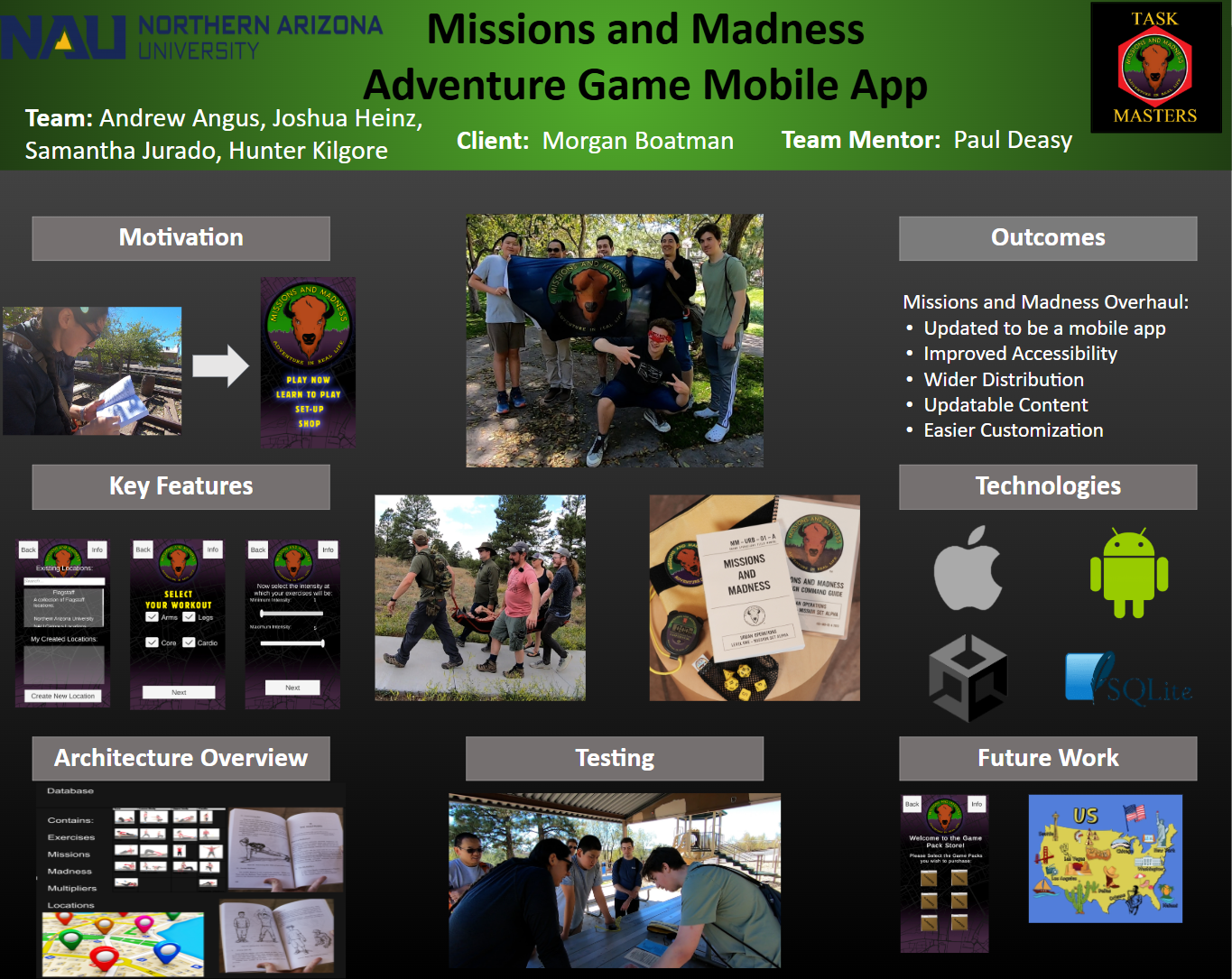
This is a picture of our second poster with the updated UI of our final product and considerations.