This prototype or technological demonstration is made for the fall semester to test the questionable things about our solution. These problems include functionality aspects like authentication and user permissions and other areas such as creating a foundation for next semester.
Below are the current results of our prototype. Please excuse any typos, mistakes, or visual bugs as everything currently posted is a placeholder for actual information and data.
Please note that we are still in the midst of deploying a prototype with NAU ITS. We will update this page once our demo is live.
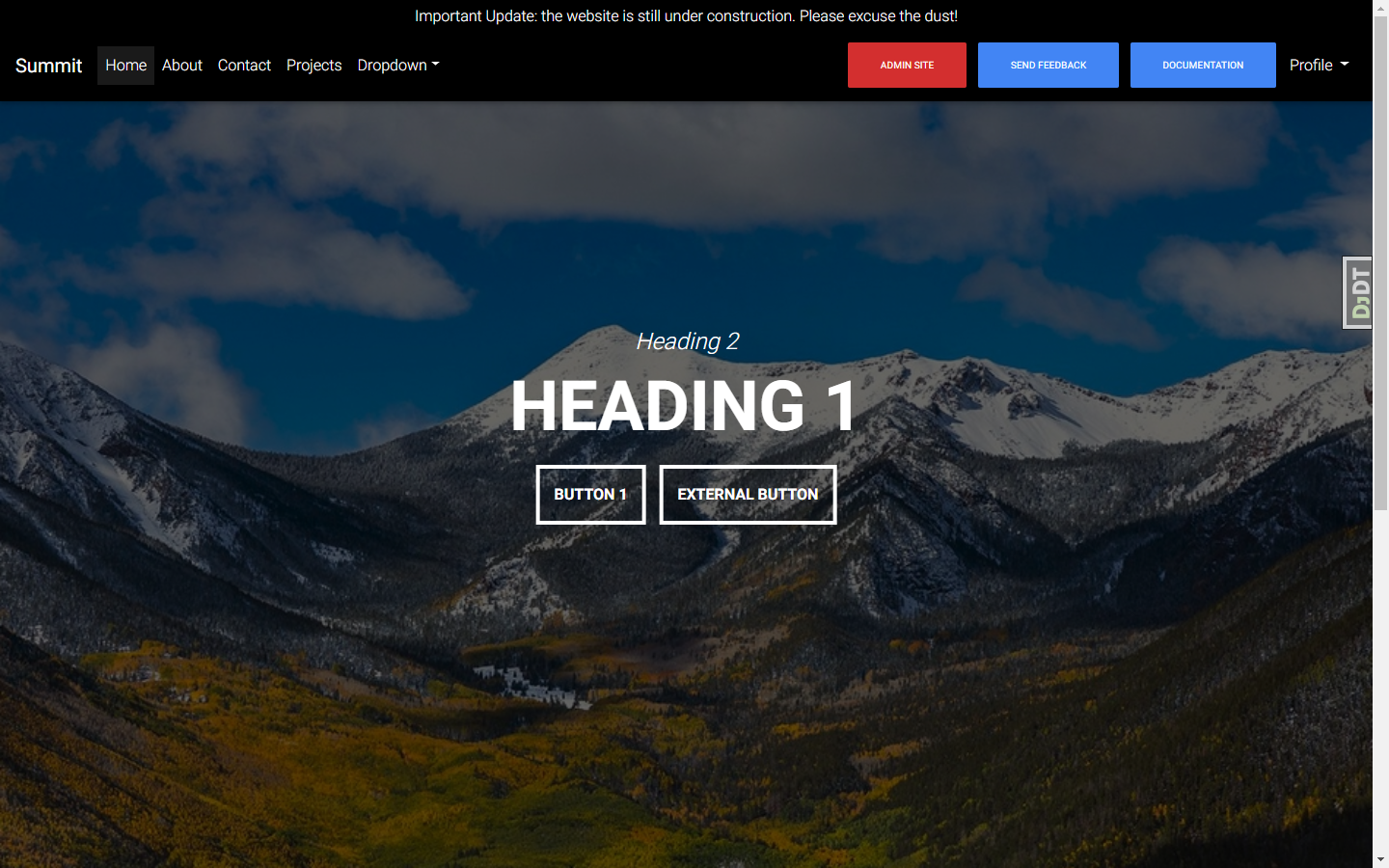
Presently, for the demo, we have set up global theming with Material Design for Bootstrap. This is the anonymous user / public landing page.

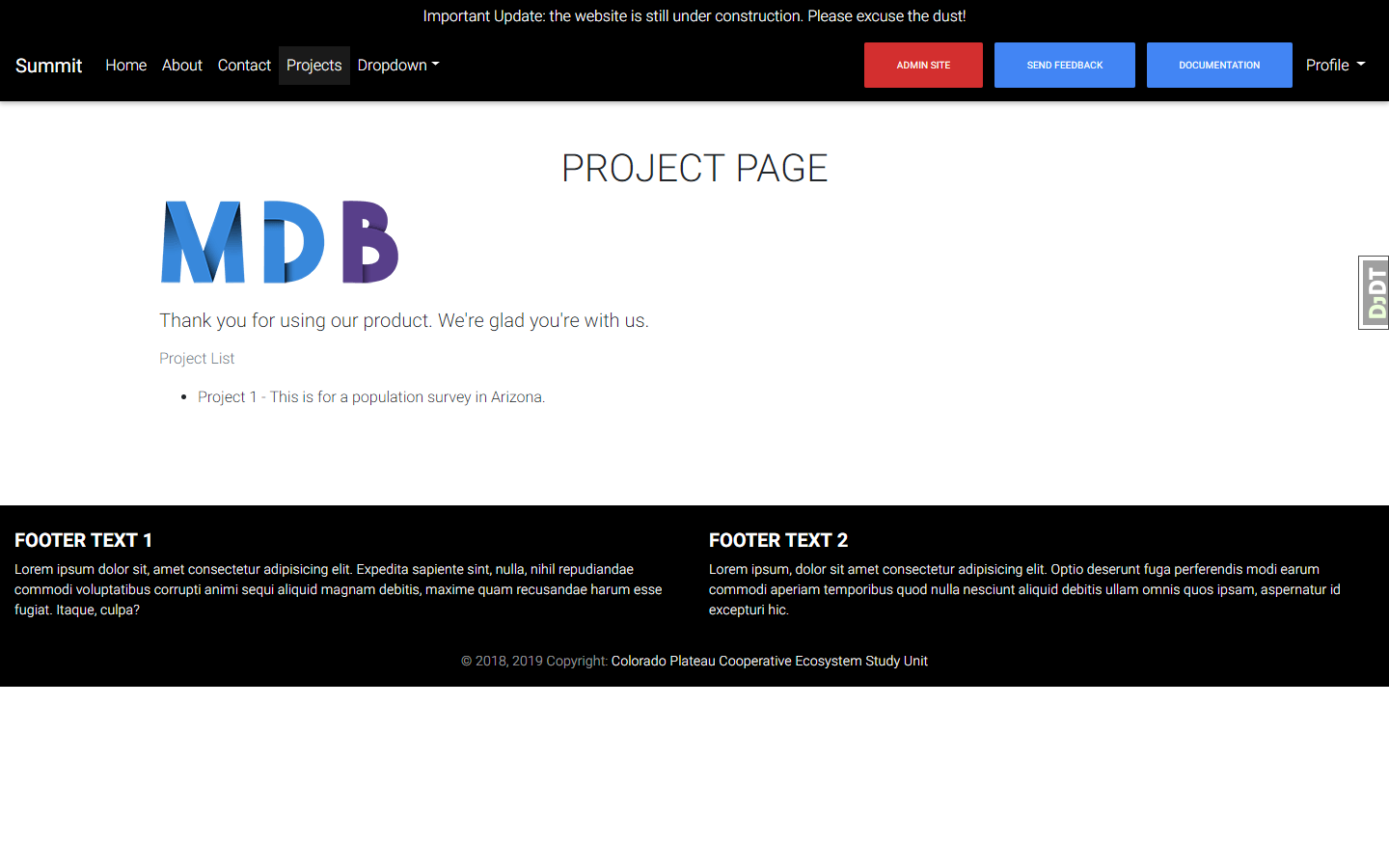
Based on your user permissions, the navigation menu changes. For example, in the figure below, the "Projects" and admin site links appear on the left and right navigation bars respectively when logged in as a CPCESU staff member.

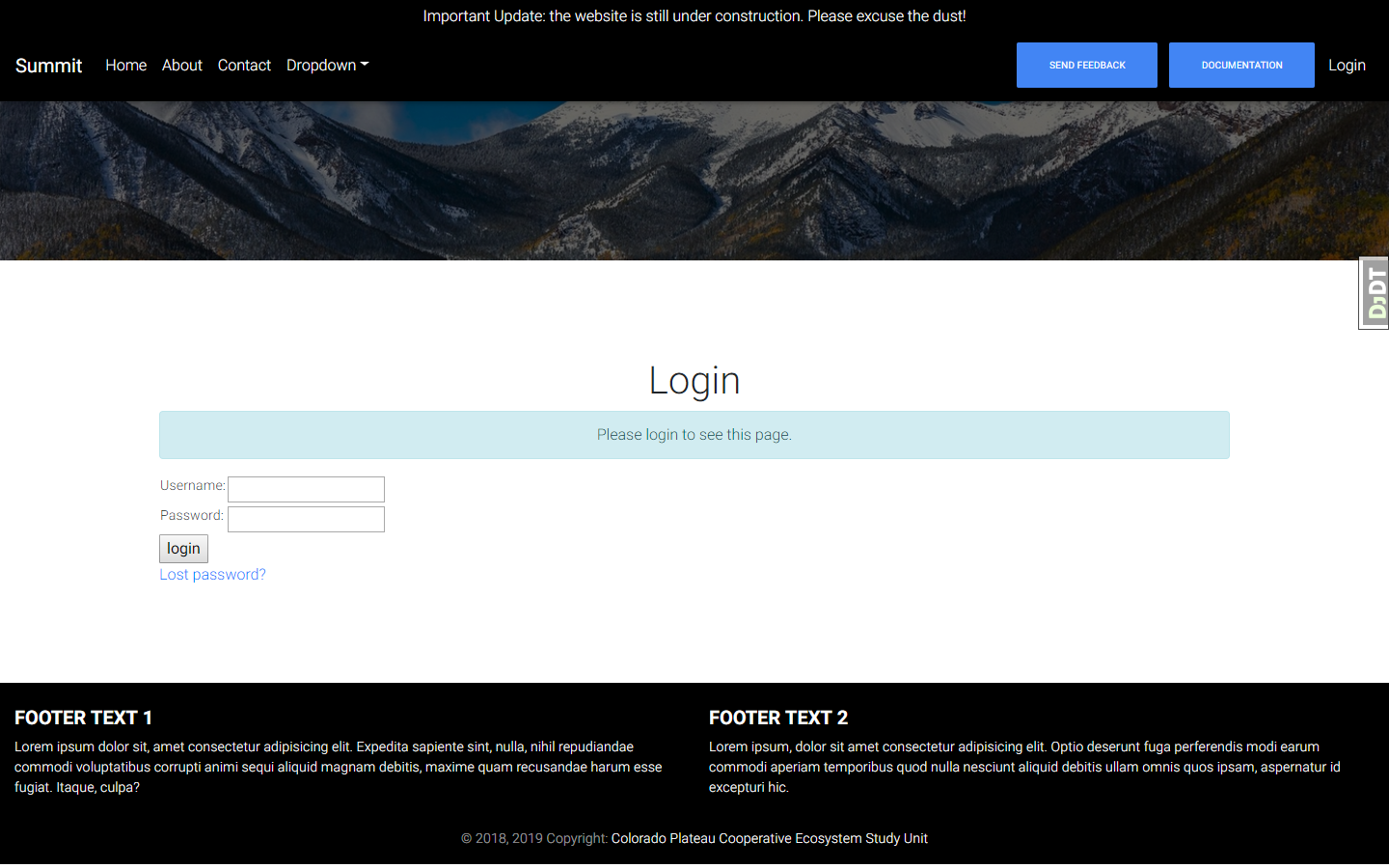
For this demo, we have created baseline user authentication and permissions. We have wrapped the default library provided by Django with our own models. The current pages we have are the login page and logged out landing page. The system also takes into account user permissions so some pages require authentication and certain permissions. Example: below is a screenshot of a redirect from a page that is locked behind authentication wall.

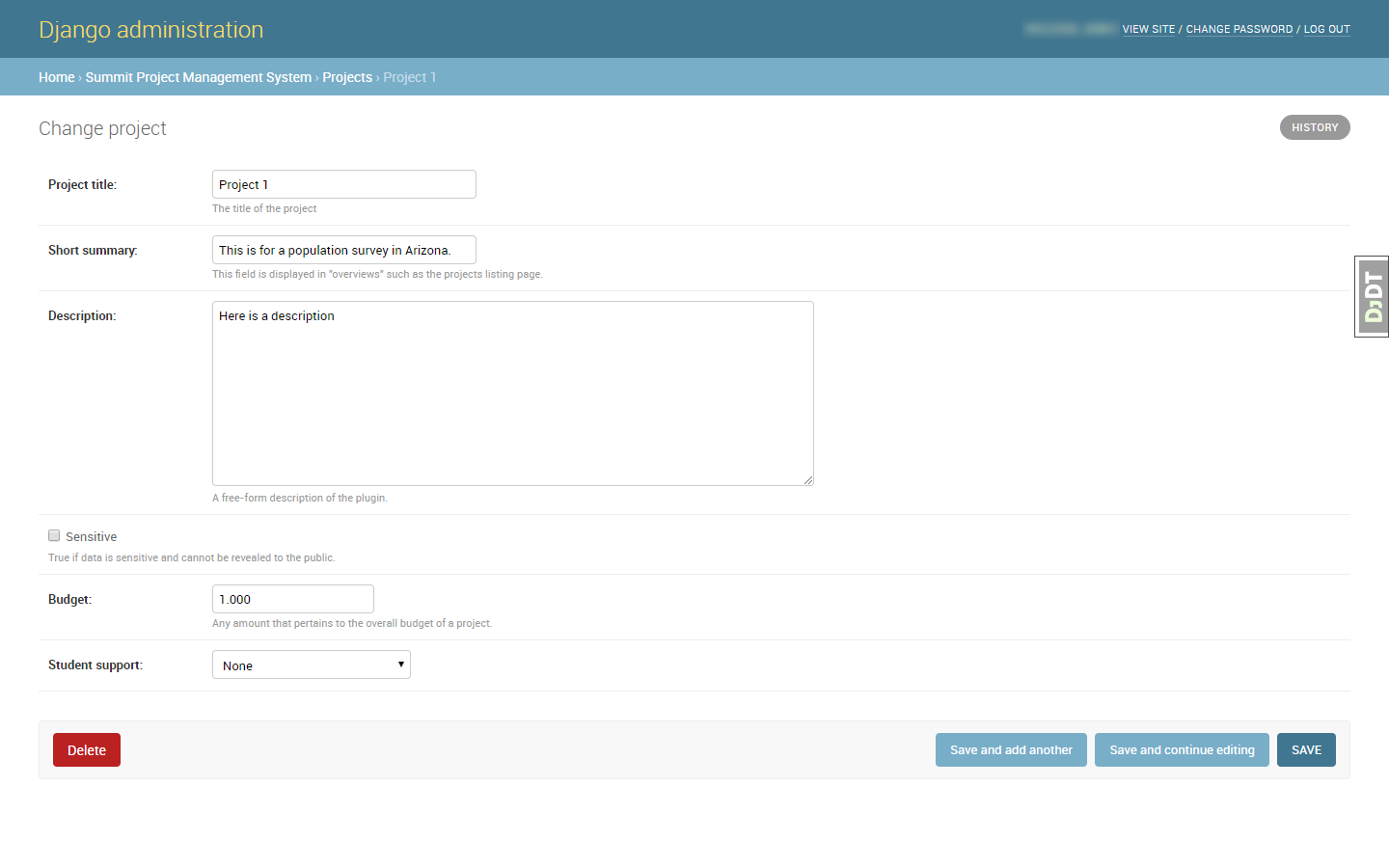
The demo also includes some very basic project models and views. Below is a example of the project model as fields using the built-in Django admin site.

The next screenshot shows an extremely simple projects overview page, which requires a user account to access.

We are currently building a documentation application into the web solution to dynamically give the right user classes the right information for their page. For example, a project proposal page has different fields if you are a partner organization vs. a CPCESU staff member. Below, we showcase the foundational functionality for built-in user documentation for the project.