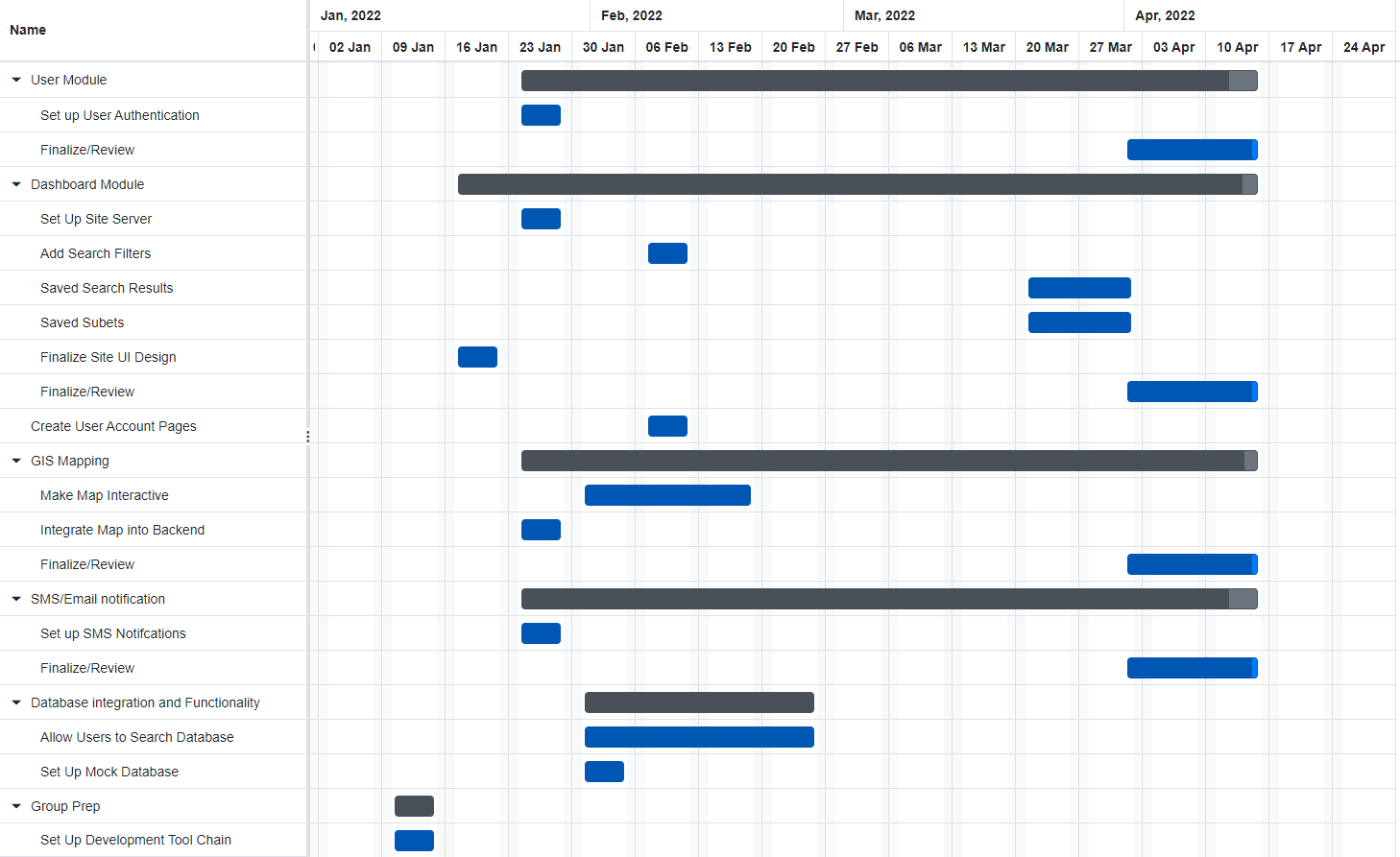
Schedule (Project Development Gantt Chart)

Brief Description Overview
Since September we have been in the process of gathering requirements for our project. We met with our clients from State Farm bi-weekly. Our meetings started with general information as well as plans for the project. From there we began drafting the basic compents that our project would need. We went over the requirements line by line with our State Farm clients and discussed changes and additions that needed to be made. Outside of our meetings with State Farm we created serval documents to assit with the development and understanding the process of how we creating our project. These documents include our team standards, Technological Feasibility, Software Testing Plan, as well as our Prototypes. These documents can be viewed within our Documents tab on our team website. The gantt chart above gives an overview of the timeline that we followed for development moving into our second semester. Going into this semester we were very excited and confident that we could bring this project to fruition. We continued to meet with our clients bi-weekly as we began designing our product. The second semester of our project focued on implementing all the ideas and requirements we had previously planned out. With the goal being producing a MVP at the end of the term.