
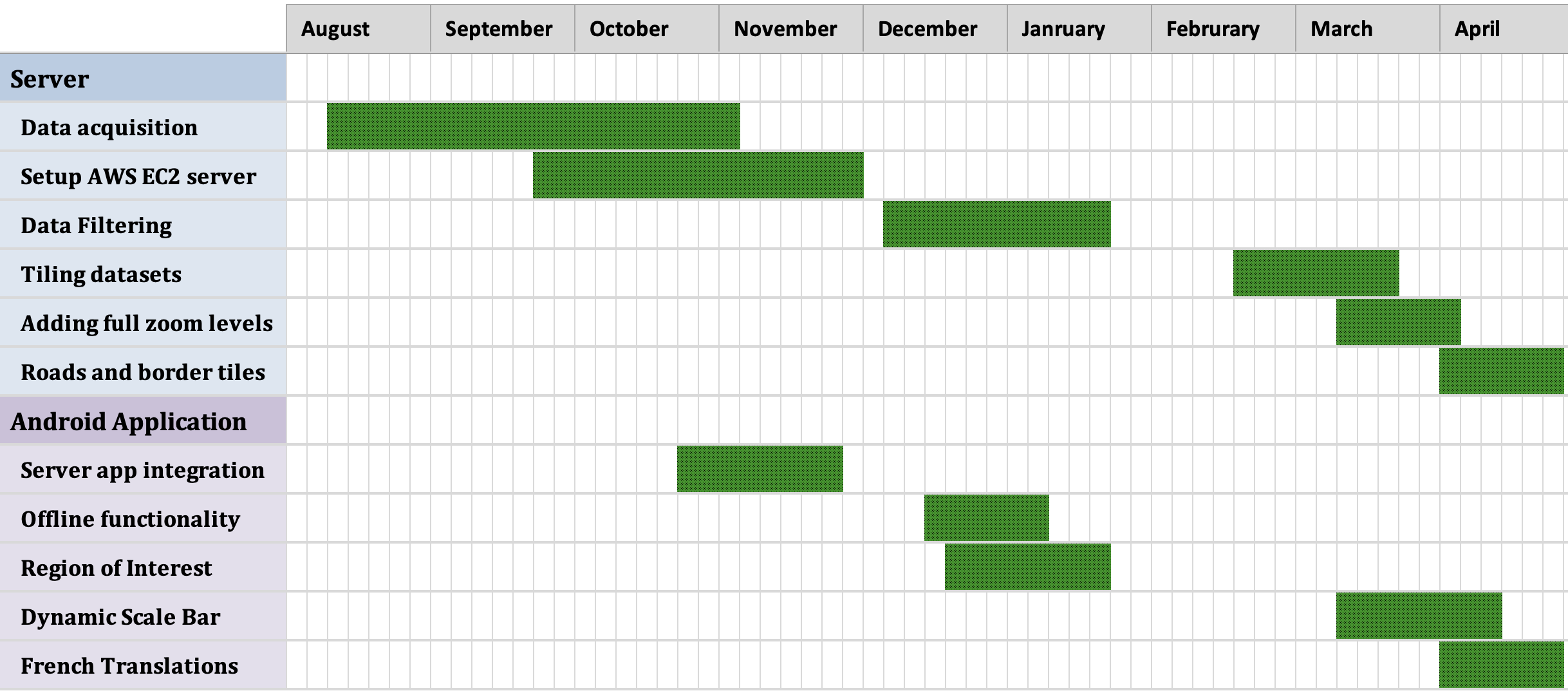
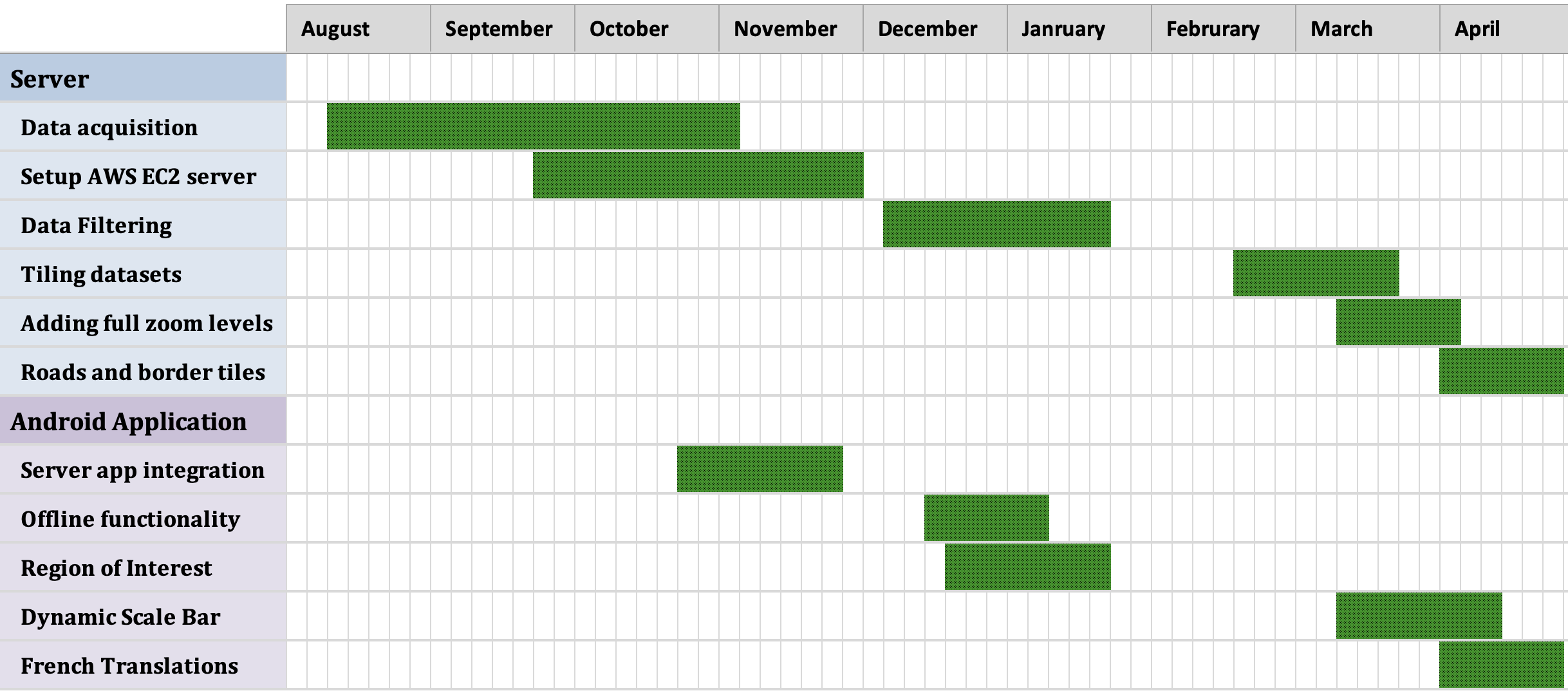
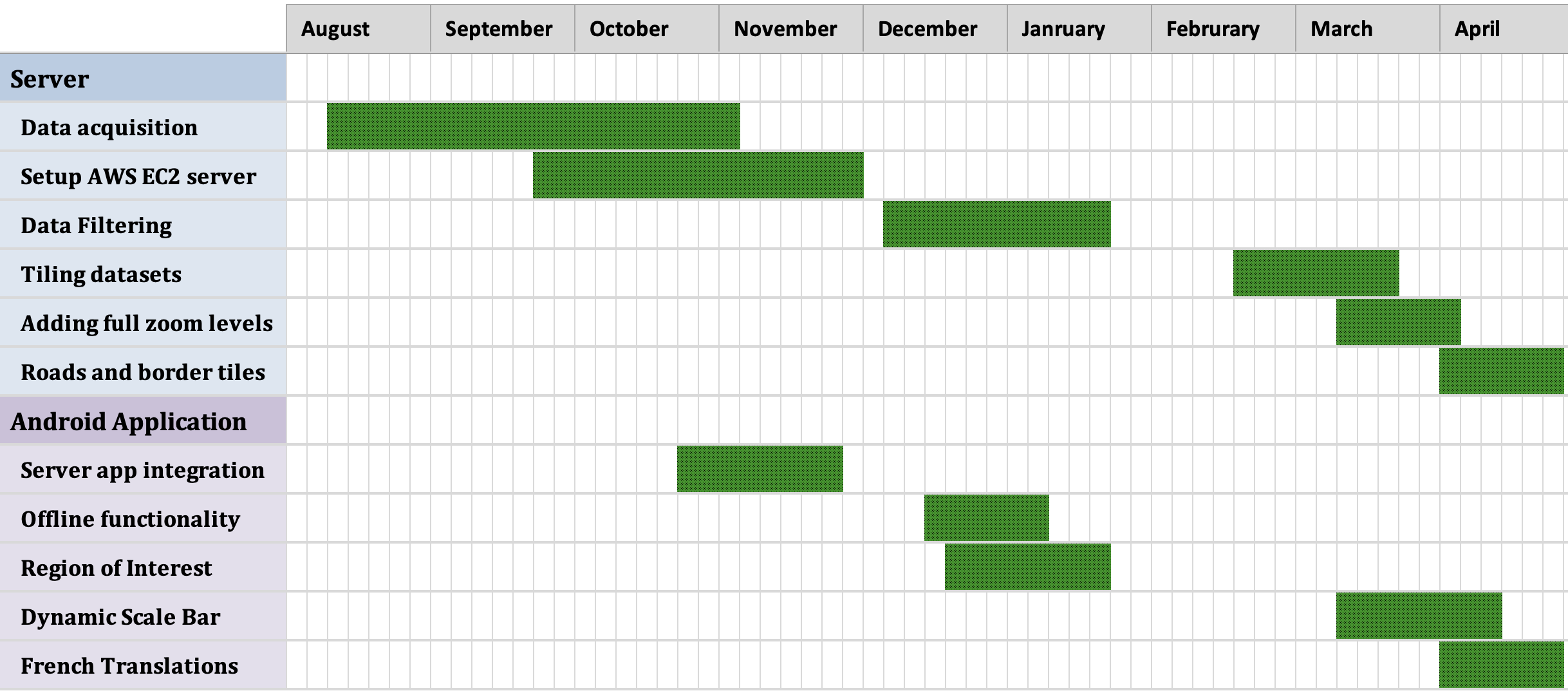
Server
Starting with our server-side development, most of our time was spent on the data acquisition
process. Exploring many different options the team decided on one that best fit our clients needs. The
data acquisition process was a challenge, but we were able to get the data we needed in a timely manner.
Minor setbacks due to unexpected computational complexity and storage sizes were handled with the help
of our team members. Utilizing a NodeJS server, we were able to create a RESTful API that would allow
our clients to access the data they needed. This data is sent to our Android application to be
displayed as an overlay on the map. To handle image filtering, a custom Python script is called from the
API to filter the images. This script is then used to create a new image that is then uploaded to the
server. This image is then used to create a new overlay on the map.
Android
The Android application has a few major milestones that we had to work through. The first milestone was
integrating with our servers API and Python scrpit. Second, was the abilty to download filterd images
for offline functionality. A few minor accomplishments worth mentioning were the dynamic scale bar,
French language support, and centering on GPS location. Our team accomplished many other features that
are outlined in further detail under the "Documentation" tab of the website.