Our Prototype
Our prototype was created in Visual Studio, using .NET Core and Angular, as a single-page Angular application. It is a basic request form with validation, with stand-in pages for the rest.
NOTE: We are currently having trouble deploying the prototype to our Linux server, so unfortunately, we do not have a live demo online. Please contact us for the demo.

When the use first navigates to the web app, they will sign in to their account, which will allow them access to the rest of the app. Our prototype has a basic login system, but does not control access; when the app is built in full in May, we will be using the CAS authentication supported by NAU ITS and used for all NAU software, including LOUIE and BbLearn, so our login is merely a placeholder to demonstrate.

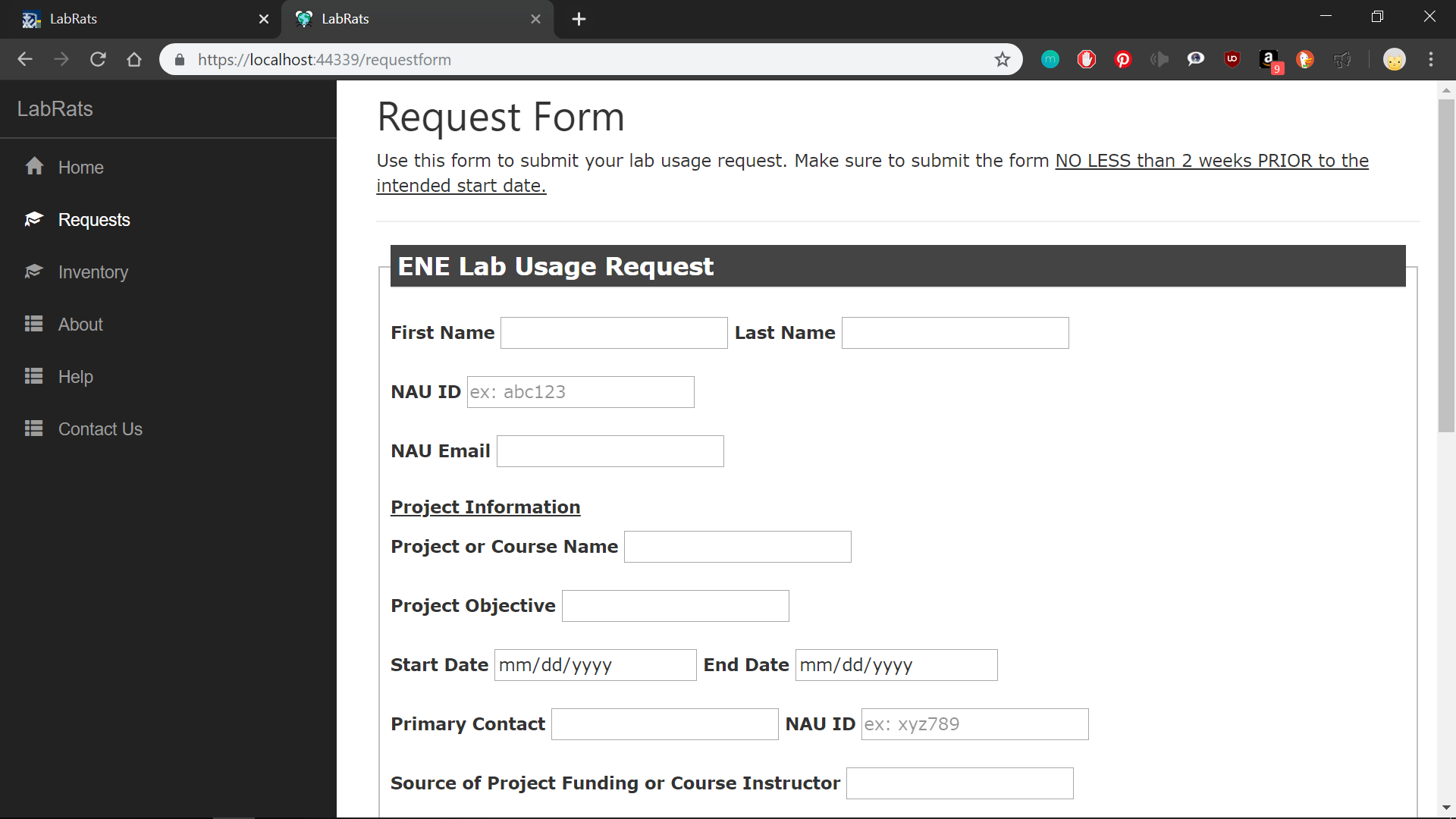
The primary function of the app and the prototype is for standard users to request usage of the ENE lab. Standard users will fill in this form and submit it, and then the system will validate the request, save it to a database, and send it on to the lab administration so they can review it. There are some fields which are required, currently first name, last name, and NAU ID, and the form will not submit unless they have been filled out. Other fields check for invalid characters and alert the user of bad input.
The user provides the following information...
- First name, last name, NAU ID, and NAU email for the person making the request
- The project name, objective, and estimated start and end dates
- The project sponsor's name and contact info
- The source of funding for the project
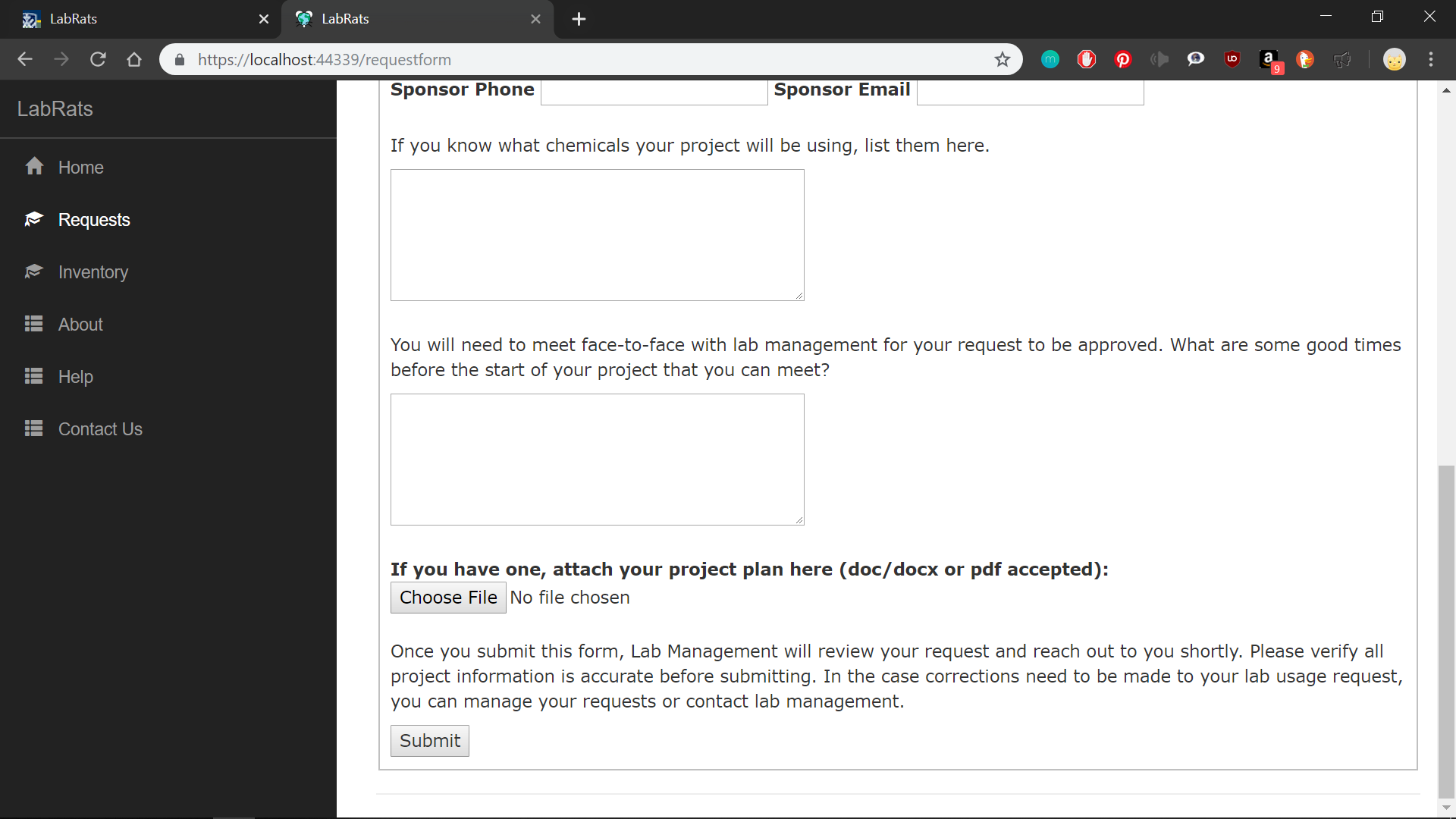
- The chemicals that will be needed, if the user knows
- A list of prospective dates and times for a face-to-face meeting with lab management
- And a project plan if they have one

...which the system then saves to use later. Then it will send this information to Lab Management so they know they have a request to review.

In the full system, the user will also be able to search the lab's chemical inventory so they can check ahead of time if the lab has the chemicals they'll need in stock. Or, if they've found an inaccuracy in the inventory, they can submit a report to the Lab Management, who can then update the inventory. Right now, there's just a placeholder page, but inventory functionality is one of the first things we're tackling come spring, so stay tuned!
