The Product: ELIMS
The current process for lab management, which this project was conceived to improve, has four main problem areas.
- Inefficient: The current method for lab usage requests is just emailing back and forth between a potential user and Lab Management, with potentially many copies of the same lab request sent with just minute changes.
- Decentralized: There is no single, centralized area to find the required lab functions and information.
- Unsustainable: As NAU and the CENE program scales rapidly in population, the current lab management process for the ENE Lab is projected to be unable to sustain the lab's operations.
- Disorganized: Lab usage requests, chemical inventories, and safety trainings are all in seperate locations, and many of the current processes and links are outdated.
ELIMS seeks to solve these issues as a robust, dynamic web app that centralizes the operations of the ENE Lab and streamlines the lab usage request process into one convenient system that is efficient, centralized, sustainable, and organized. The requirements we established in the first semester of capstone dictated that the product we developed, ELIMS, made it convenient and easy for lab users and lab management to submit and process lab requests, communicate, manage the chemical inventory, and find the lab safety trainings required to use the ENE Lab.

Key Features
We are confident that ELIMS will fulfill the ENE Lab's need for a robust support system, and ensure the lab's effective operation with scaling population and needs. In order to deliver on this, we have developed a system that is
- Efficient and streamlines the processes into one
- Centralized location for lab management and user interaction
- Designed to be sustainable for the lab's future
- Organizes all relevant information (i.e. lab safety trainings and chemical inventory) into one place
- Optimized for usability, accessibility, and extensibility
Architecture & Implementation
We designed ELIMS using the MVC (Model-View-Controller) design pattern, and developed it in the Visual Studio 2017 Community IDE with the ASP.NET Core 2.1 framework. NAU ITS, which will support the app in its deployment and future development, requested we use ASP.NET Core to streamline the integration of ELIMS into the overall NAU software ecosystem. On top of the framework, we used the following languages and technologies:
- Front end: Boostrap 4, CSS, HTML5, Javascript, LINQ/SQL, C#
- Back end: C#, LINQ/SQL
- Hosting: Microsoft Azure web services and SQL server
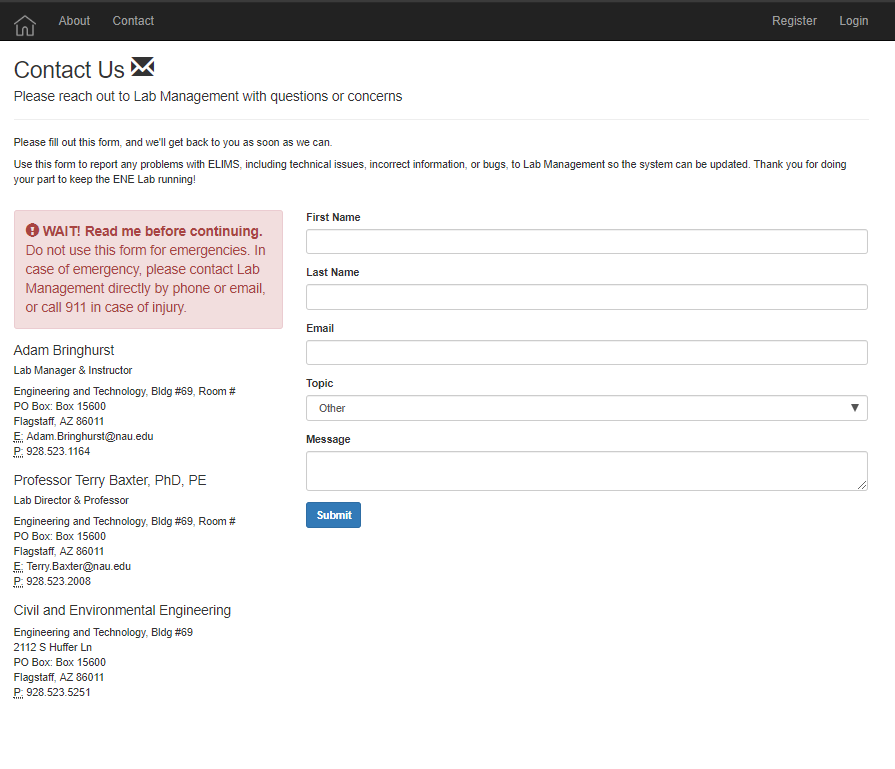
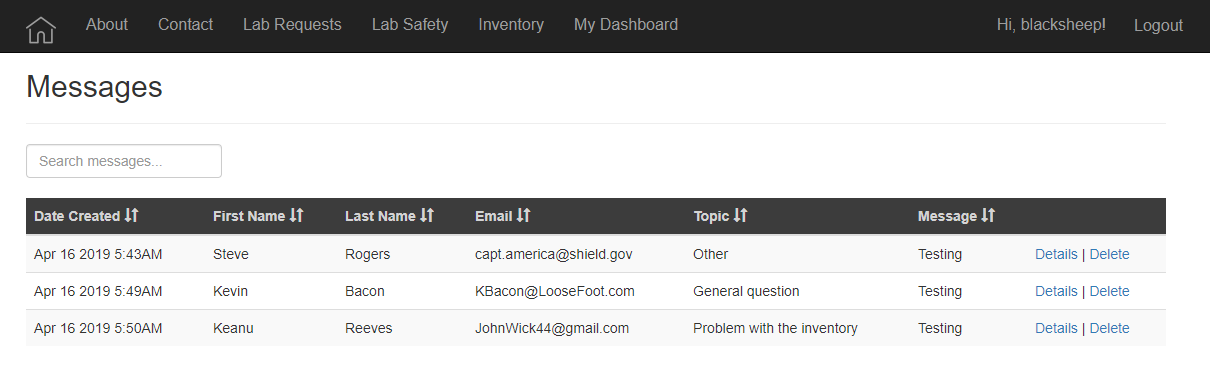
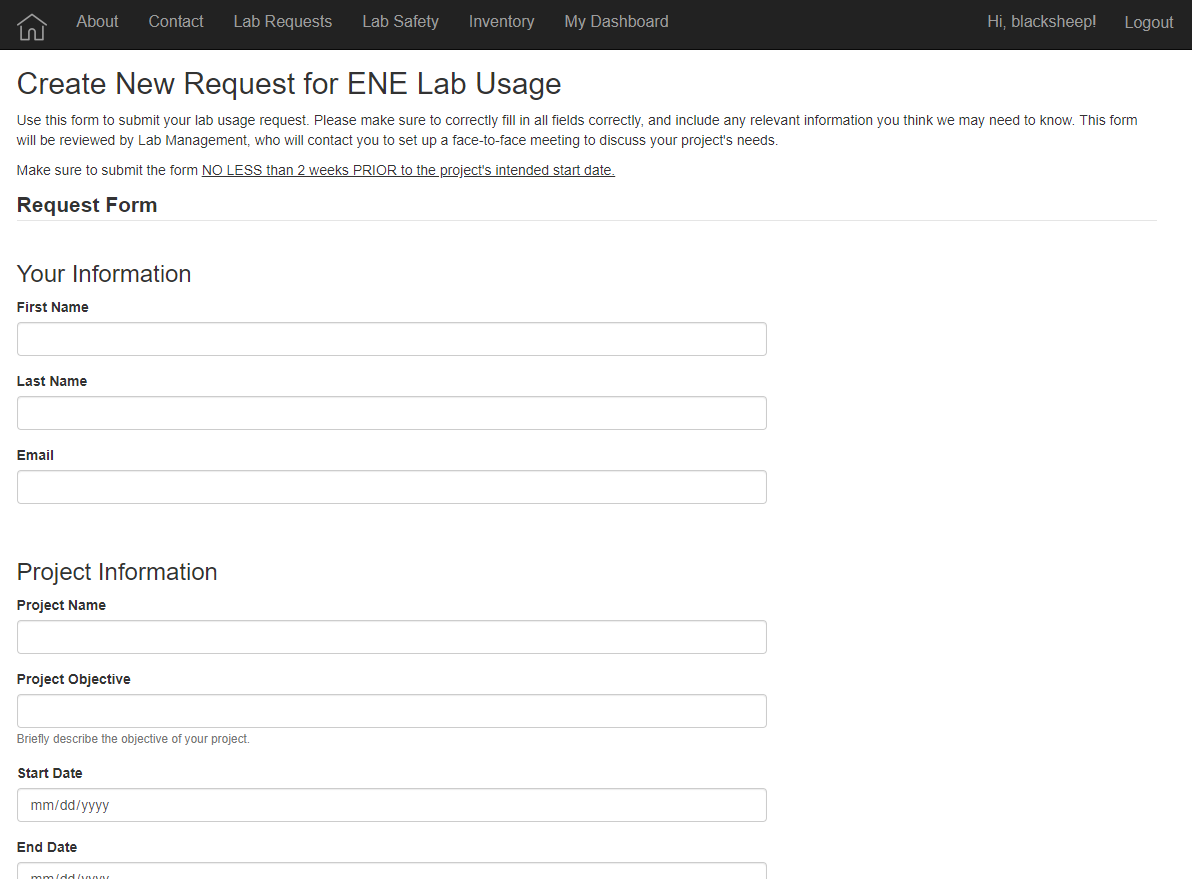
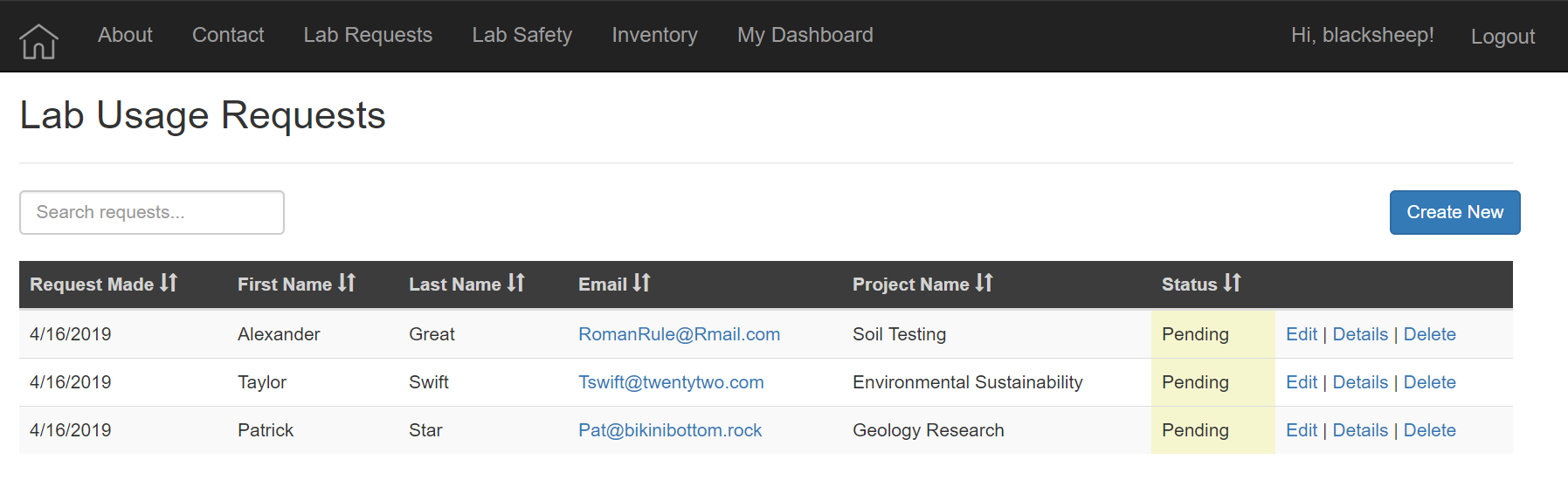
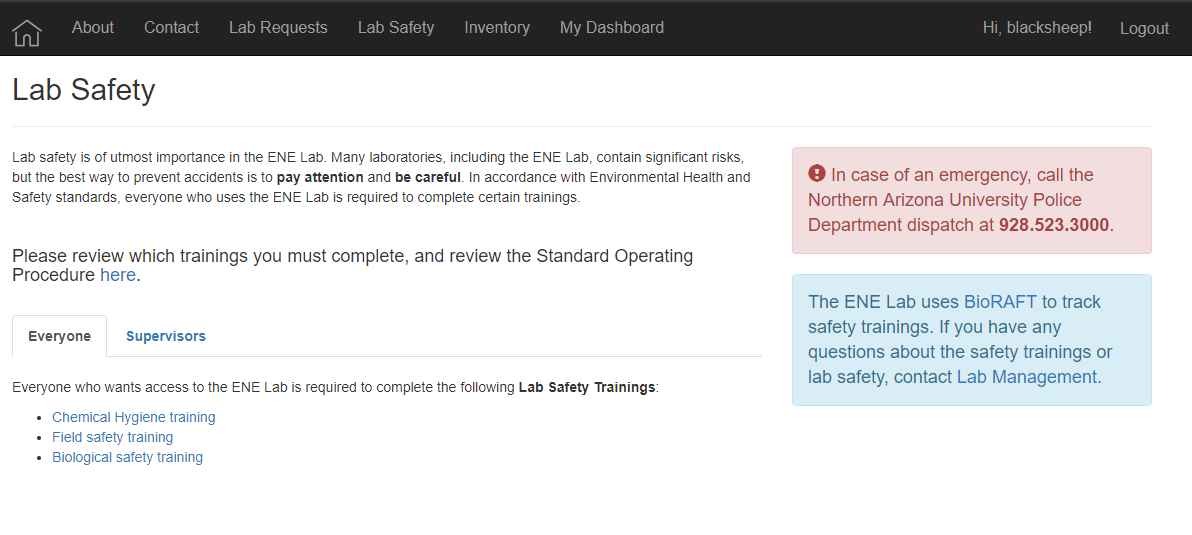
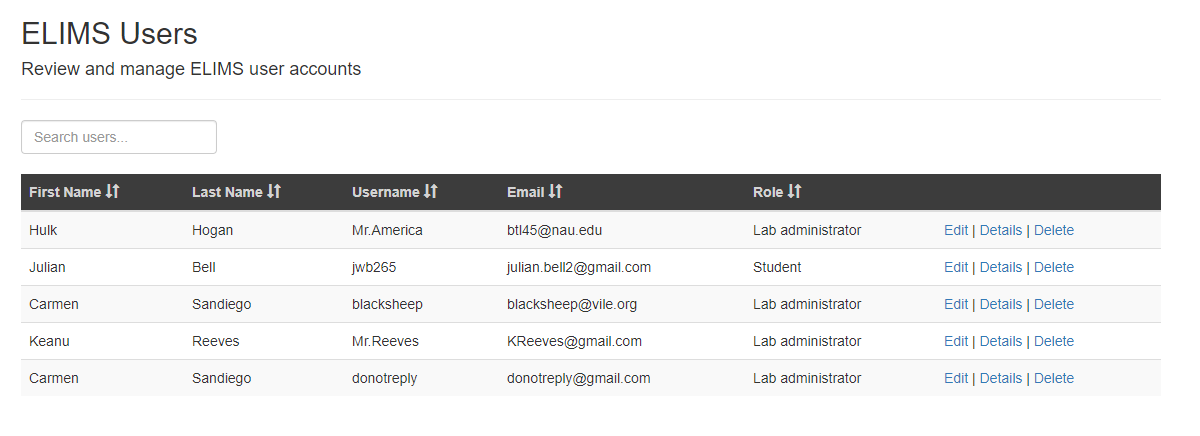
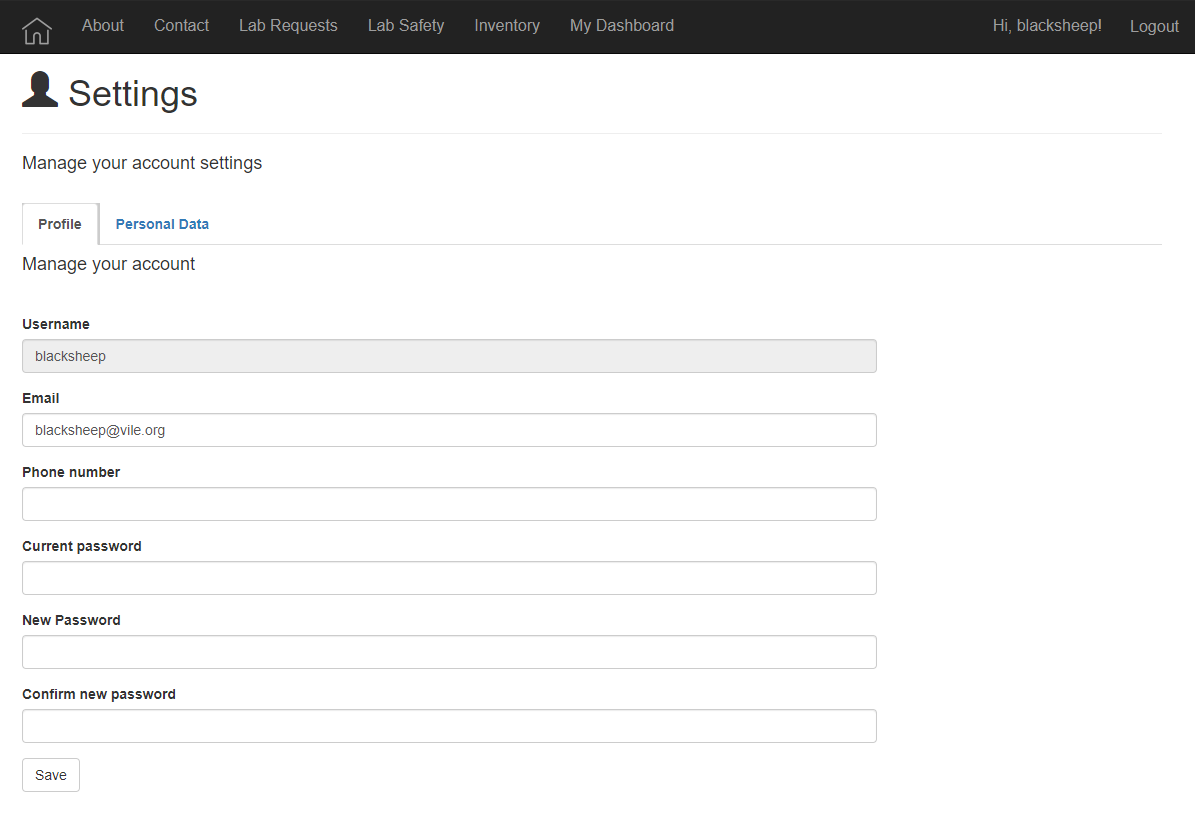
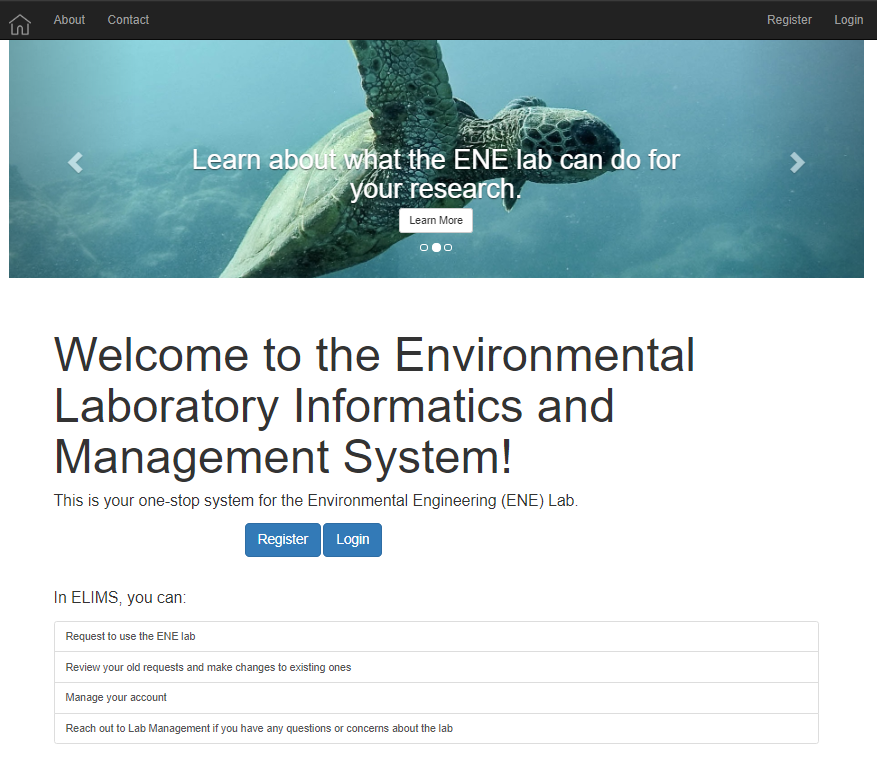
Our app consists of several parts, including a contact form, lab request process, chemical inventory, and organized directory for the lab safety trainings.
The Future of ELIMS
Following our graduation, NAU ITS will take over support and development of ELIMS, at the discretion of our client or others. This may include:
- Expanding ELIMS' lab management ability to include tracking the experiments happening in the lab
- Managing individual lab spaces
- Increased interactivity with lab users
- Potential commercial use to support the lab and its students
- Improved tracking of chemicals and materials using QR codes
The Product
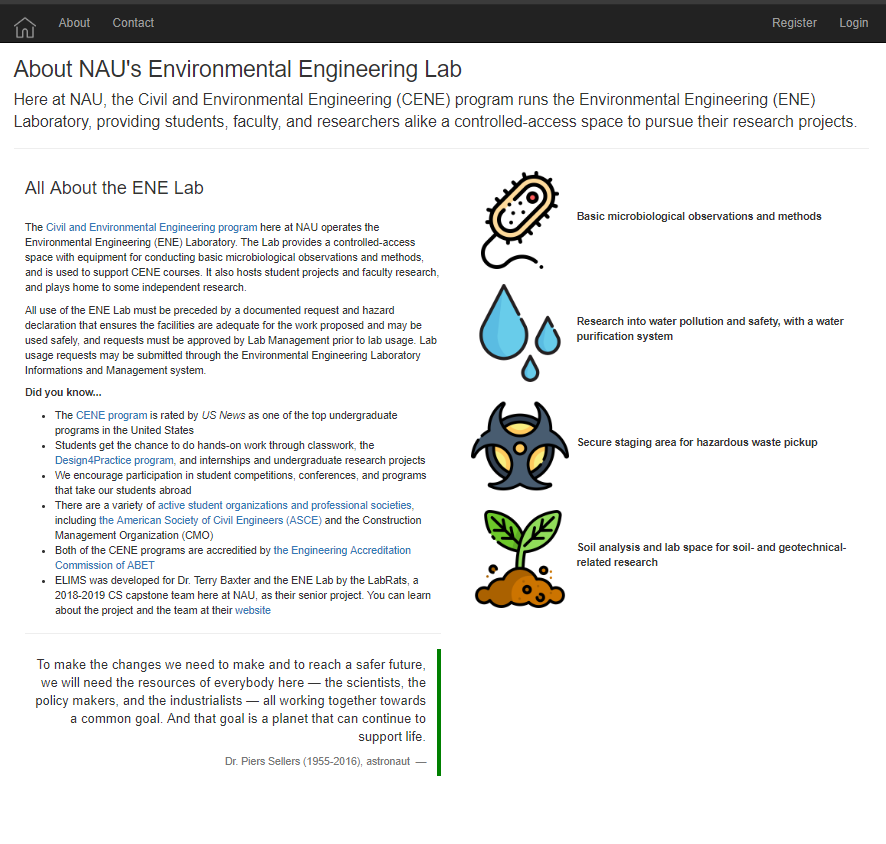
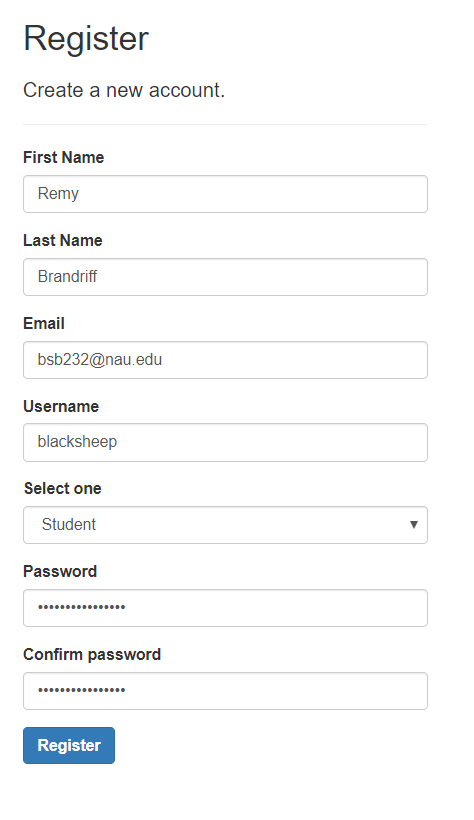
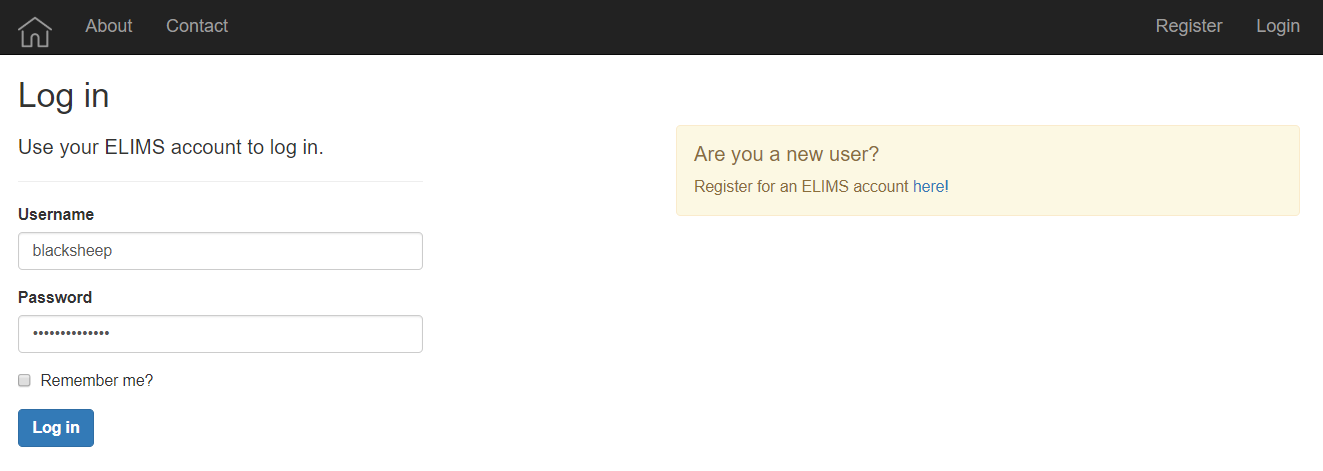
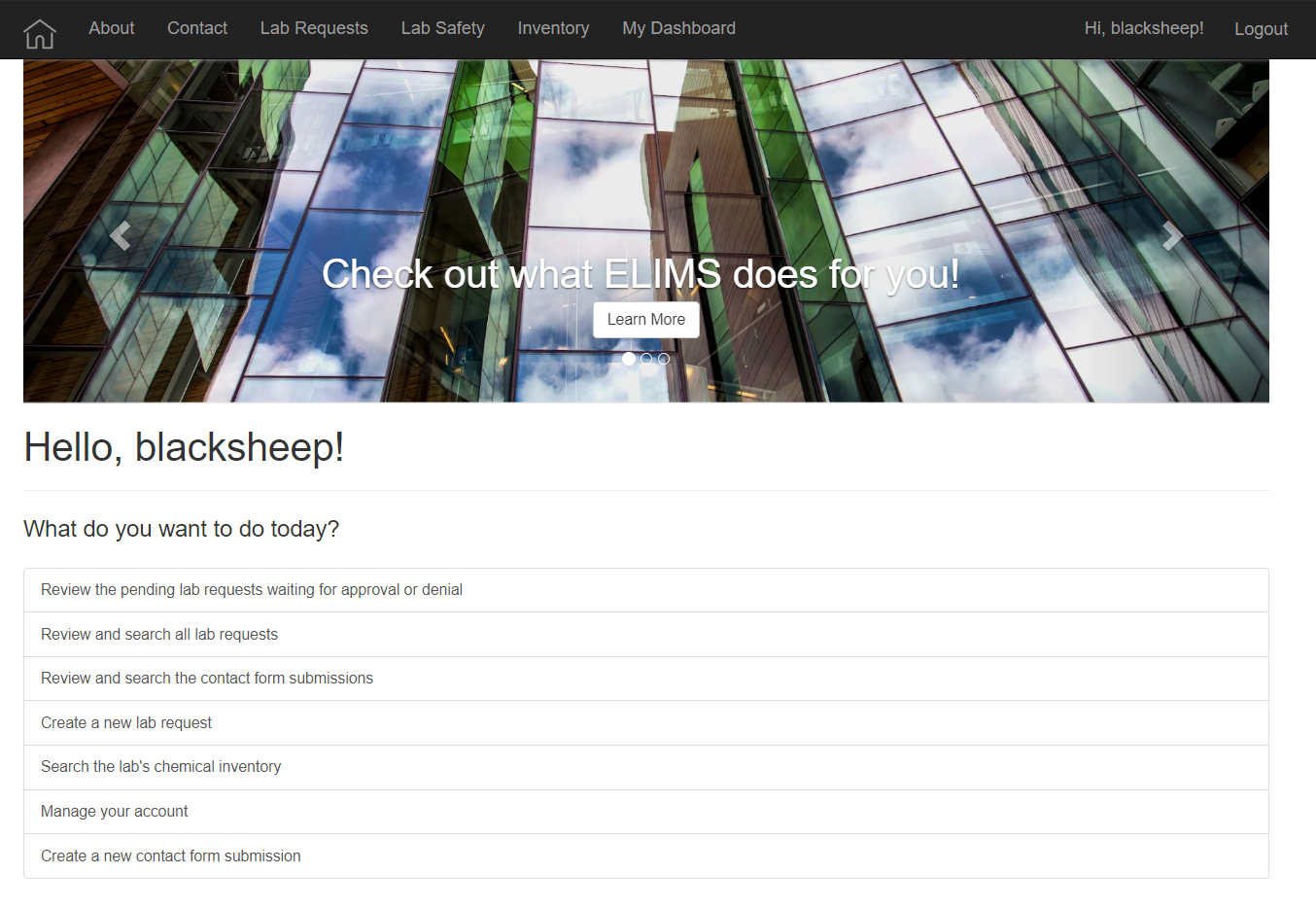
The ELIMS system will be hosted on a live server by NAU ITS. Please visit nau.edu to access it. Below, we've included screenshots from our final testing phase, which show the final (or near-final) product.
The code for ELIMS can be found on our team Github.