Technology
Technical Summary
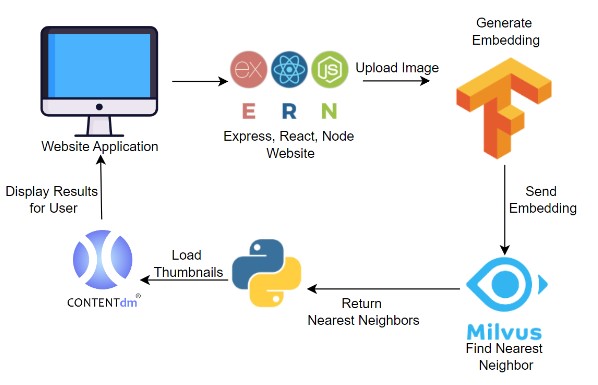
- Objective: Develop an image similarity search application to enhance access to the Cline Library's Special Collections and Archives (SCA).
- Front-End: Utilize React for a dynamic and responsive user interface.
- Back-End: Employ Node.js and Express for API handling and server-side logic.
- Hosting: Use AWS for scalable and flexible cloud-based infrastructure.
- Machine Learning Model: Vision Transformer (ViT) for embedding and image similarity detection.
-
Tools and Libraries:
- TensorFlow for embedding generation.
- Milvus for efficient vector storage and querying.
-
Key Challenges:
- Ensuring seamless integration between front-end and back-end.
- Handling large-scale vector databases efficiently.
- Maintaining scalability for future growth.
- Providing a user-friendly interface for seamless interaction.
- Outcome: A responsive application offering precise and efficient search functionalities for accessing the SCA image database.
Explore In-Depth Documentation
For detailed insights and implementation strategies, refer to the following documents: